Raske on leida e-kaubandusest rääkivat üritust, millel mõni ettekandja ei tooks neid näiteid:
Google: kui otsitulemuste kuvamine muutus 0,5 sekundit aeglasemaks, kaotasid nad 20% liiklusest
Amazon: kui lehe laadimine võtaks 1 sekundi kauem, kaotaksid nad aastas 1,6 miljardit dollarit käivet
Esimene uudis on aastast 2006, teine 2012. Ja Google uuris lehelaadimise kiiruseid 0,4 vs 0,9 sekundit. Meil on aasta 2017 ning e-poe esilehe laadimine 5 sekundiga kvalifitseerub juba heaks tulemuseks.

Et soola veelgi sügavamale haava hõõruda läheks ajas veidi tagasi, aastasse 1968, kui R.B Miller avaldas teadusartikli ”Response Time in Man-Computer Conversation Transactions”, milles ta kirjeldas kasutuskogemuse seisukohalt olulisi viivitusi nii:
- 0,1 sekundit – süsteem tundub töötavat viivituseta;
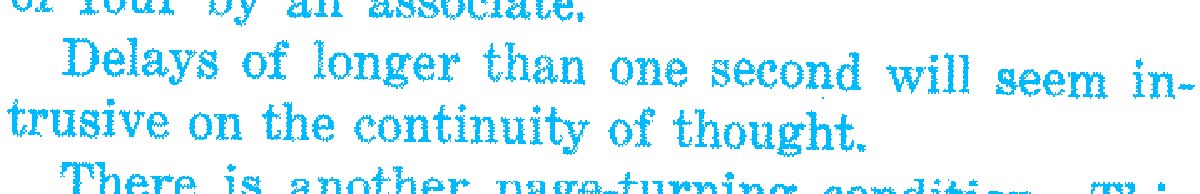
- 1 sekund – kasutaja mõttelõime katkemise piir, vaevutajutav viivitus;
- 10 sekundit – kasutaja tähelepanu kadumise piir, tekib soov tegeleda muude asjadega.
Kuidas jõuda aasta ‘68 ideaali, alla 1 sekundi avaneva leheni?
Seitse nippi kiire e-poeni
E-poes eduka müügini viiv sekundi-suurusjärgus olev kiirus koosneb hulgast komponentidest ja need kõik nõuavad tööd. Panemaks paika tegevuskava arendajale ja serverihaldajale võtame ette fiktiivse e-poe, mille probleemide näited pärinevad hulgalt meie käest abi saanud päris-e-poodidelt.
- Pood aeglane – esileht, kategoorialeht või tooteleht avaneb üle 3 sekundi
- Ebastabiilne – esineb hetki, kui server vastab oluliselt aeglasemalt või annab veateate
- Ei kannata koormust – üldiselt on kiire, aga kui tuleb kampaania laeb lehte üle 10 sekundi ja hakkab andma Error 500 veateateid
Järgmistel lehtedel jutustan lahti selle, kuidas mina probleemseid veebe lahkan ja kiiremaks teen. Kui see liiga keeruline tundub, siis lappa ruttu lõpuni, sealt leiad 7-punktise investeerimis-soovituste nimekirja, millega oma veebiarendaja jutule minna.
Google PageSpeed
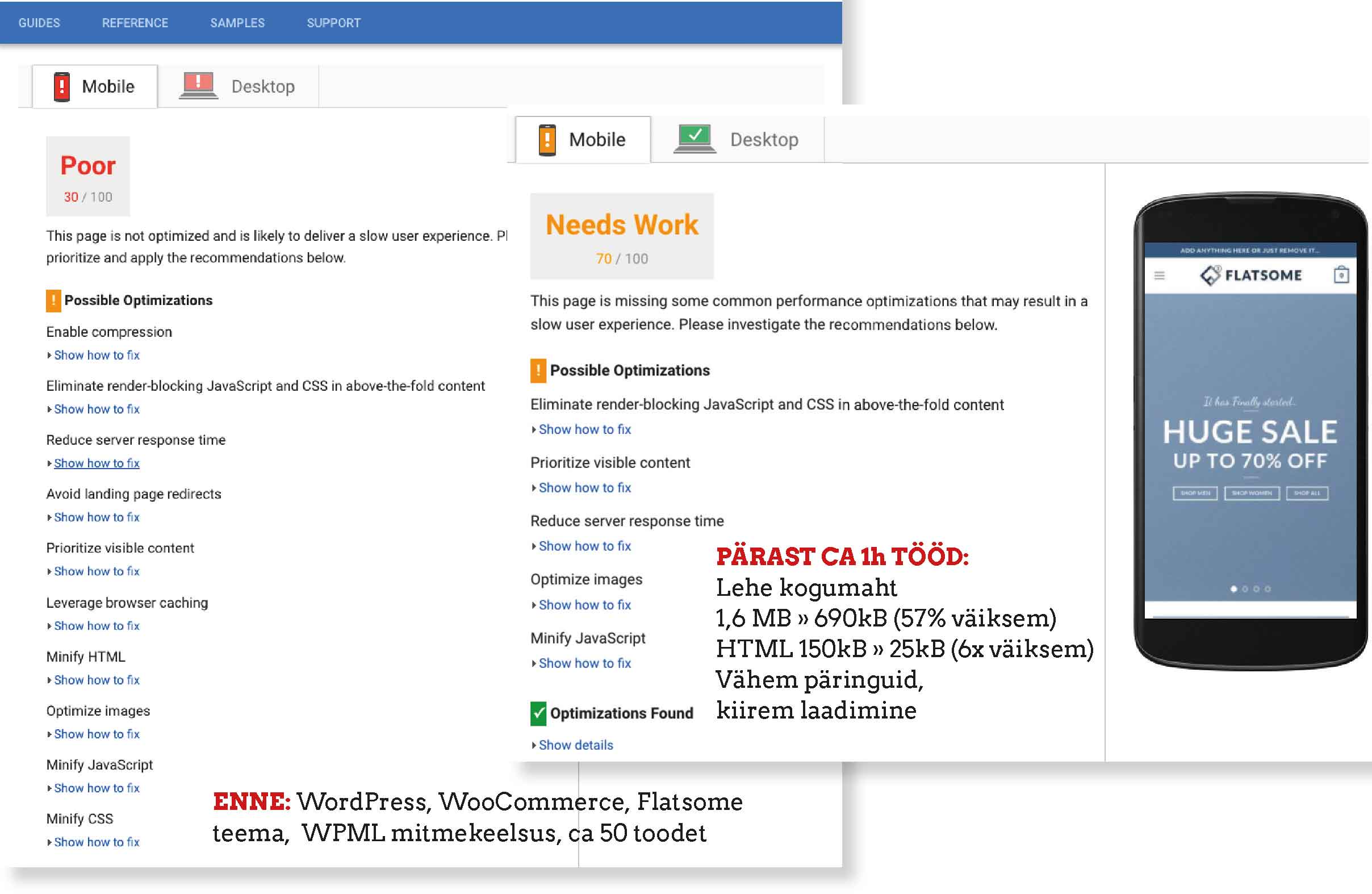
Google PageSpeed on kõige lihtsam koht alustamiseks ja tulemuse saad kätte kasvõi nutitelefonist (PageSpeed’i leiad googeldades, mõistagi :-). Google hindab serverist veebilehe HTMLi kättesaamise kiirust, aga lisaks ka selle kuvamiseks vajalikke komponente, nagu pildid, .css stiilifailid, .js skriptid jne.
Üsna tavapärane on kohata e-poe esilehte, mille kuvamiseks on brauseril vaja teha 100+ päringut kümnekonna erineva serveri suunal ning laadida alla üle 1,5 megabaidi. Sellest vahest kolmandik on pildid ja ülejäänu moodustavad veebilehe HTML ja stiilid-skriptid ehk sisuliselt tekst.

Minify JavaScript, CSS & HTML, Enable compression: Olukorra saab kiiresti paremaks liites hulga väikeseid .js ja .css faile suuremateks kokku, eemaldades neist (ja lehe HTMList) liigsed tühikud ja kommentaarid ning lastes need serveril transpordi ajaks ZIPiga kokku pakkida. Kohati saab seda teha veebirakenduste seadistuse või lisaplugina abil, kuid parima tulemuse annab arendaja läbimõeldud tegevus. Lehe maht ja päringute arv väheneb kordades ja see annab eriti hästi tunda mobiilseadmete kasutamisel. Testpoel saime esilehe 1,6 megabaidi pealt alla 690 kilobaidi peale, ainuüksi esilehe HTML vähenes 150 > 25kB ehk 6 korda! Suurima efekti andis pakkimine, mis on juba mõnda aega kõigil Zone serveritel vaikimisi sisse lülitatud.
Leverage browser caching: Väga lihtne on teha ka seadistus mis annab brauserile teada, et need failid – ja samuti pildid, lähema kuu aja jooksul ei muutu ning puudub vajadus igal järgneval lehekuvamisel nende värskust kontrollida. Tasub meeles pidada, et see võib tekitada olukorra, kus kujunduse- või sisumuudatus klientide (ja ka iseenda) brauseris niipea ei kajastu.
Optimize images: Enamuse veebipiltide nähtav kvaliteet ei lange, kui neid veidi jõudsamalt kokku pakkida. Pole aga harv ka juhus, kui lehe päise- või taustapilt on lihtsalt üle mõistuse suur (nähtud rekord: 8,6 mega) või loetelus kuvatavate väikeste tootepiltide jaoks laetakse alla täis-suuruses failid. Siin aitab läbimõeldud pildipoliitika reklaamide ja tootefotode üleslaadimisel, kvaliteetne kujundusteema ning veidike maagiat serveris toimuva pilditöötluse seadistamisel.
GTmetrix.com
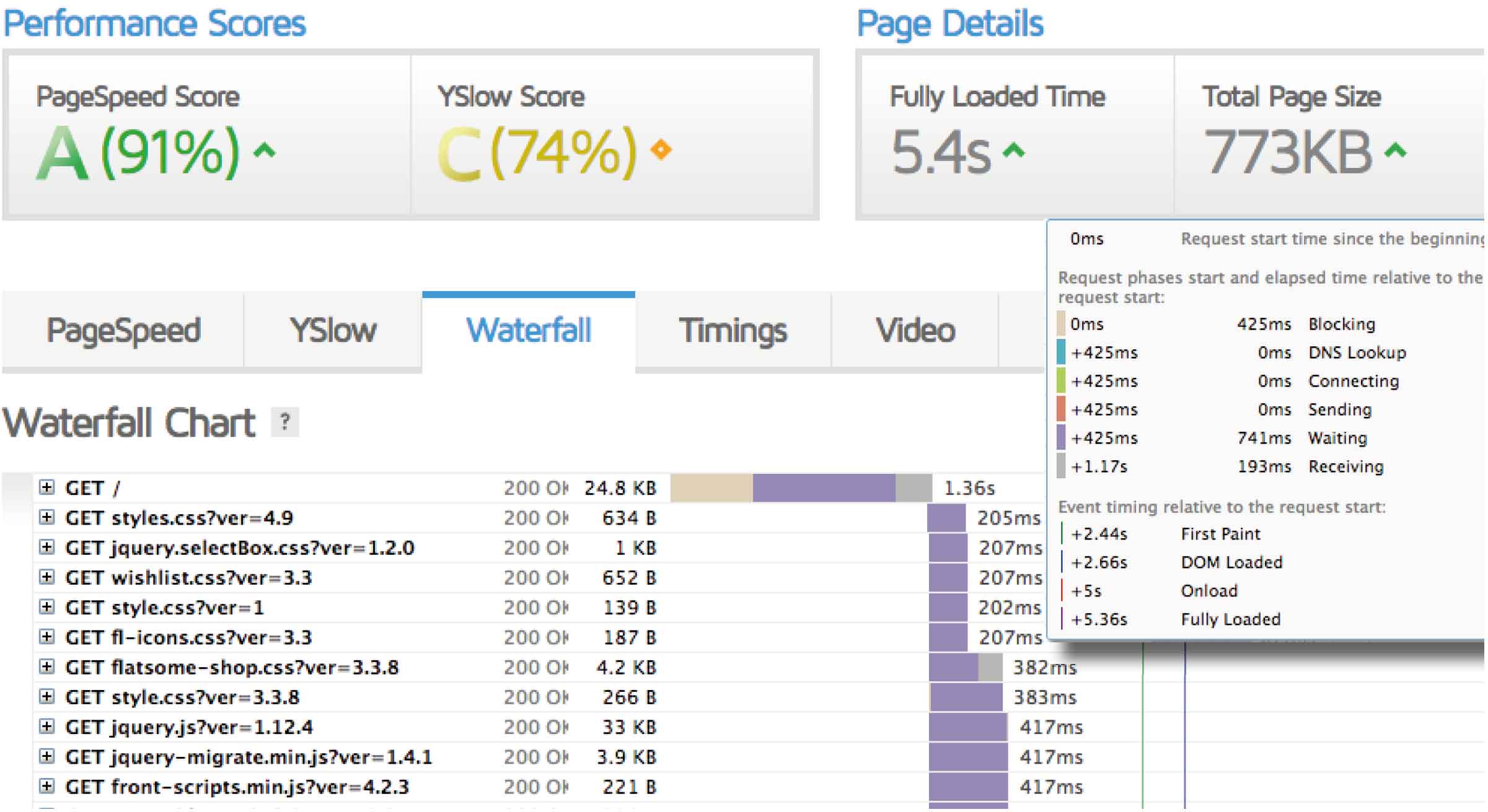
Kui üldine pilt ees – ja korrastatud – siis võib järgmiseks ette võtta GTmetrix.com, mis kuvab PageSpeed reeglite alusel tuvastatud probleeme detailsemalt ja lisaks ka “konkureeriva” testimislahenduse Yslow! näitajad. Seal tulevad mõned mõisted lisaks – näiteks CDN (content delivery network) kasutamine ja ilma küpsisteta domeenid… aga ma soovitaks neid hetkel mitte liiga tõsiselt võtma hakata, sest enamasti on probleemiks veebirakendus ise.

Selle mõistmiseks tuleks lahti võtta sakk “Waterfall” ehk lehe kuvamiseks vajalike päringute kaskaad aja-teljel. Nimekirjas esimene on veebilehe “lehe enda” laadimine ning selle kohal hiirega peatudes kuvatakse info, kui kaua kulus serveril päringule vastuse koostamiseks (Waiting), kaua selle saatmiseks kliendi arvutisse (Receiving), kui kaua läks brauseril esimese näha oleva (above-the-fold) pildi joonistamiseks (First Paint) ja kui kaua lõplikuks laadimiseks (Fully Loaded).
Esimene ajakulu – lehe enda laadimine – on näidisel 1,17 sekundit.
Kui veebileht kohal, hakkab brauser seda jupp-haaval tõlgendama. Leides viite .css failile tuleb teha järgmine päring, sellest leitud taustapildi kuvamiseks järgmine jne. Sõltuvalt brauserist ja veebiserveriga suhtlemise protokollist (HTTP 1.1 või HTTP/2) käivitub korraga 8 kuni mõnikümmend päringut, seejärel lähevad teele järgmised. Kui osa pilti on valmis joonistatud ja midagi olulist muutub, hakkab joonistamine uuesti otsast peale – jne jne jne
Esimene kujutis – on näidisel 2,44 sekundit
Kui pilt enam-vähem olemas võib aga laadimine jätkuda – täiendavad skriptid, animatsioonid jne., võtavad igaüks aega.
Kui tuleme korraks tagasi PageSpeed’i näitajate juurde, siis võib siinkohal rääkida lahti ka järgmise mõiste: Eliminate render-blocking JavaScript and CSS in above-the-fold content. Ideaalselt optimeeritud veebilehel tuleb esimese vaate kuvamiseks vajalik JavaScript ja CSS kaasa juba lehe HTMLiga (vt: smashingmagazine.com lehe lähtekoodi) või laetakse “laisalt” ehk alles siis, kui kasutaja nii kaugele jõuab (vt: postimees.ee esilehe pildid, mis ilmuvad alles alla kerimisel). Ära hakka selle pärast veel muretsema – aga pea seda meeles, kui proovid endale veebilehe kuvamist vaimusilmas ette kujutada.
Leht valmis – 5 sekundit.
Inspector
Läheme aga veel sammukese edasi – eelnevalt nähtud tööriistad on olemas ka igas tänapäevases brauseris ja need leiab, kui parem-klõpsuga avanevast menüüst valida Inspect või Inspect Element (Safaril tuleb enne seadetest lubada Developer Tools).

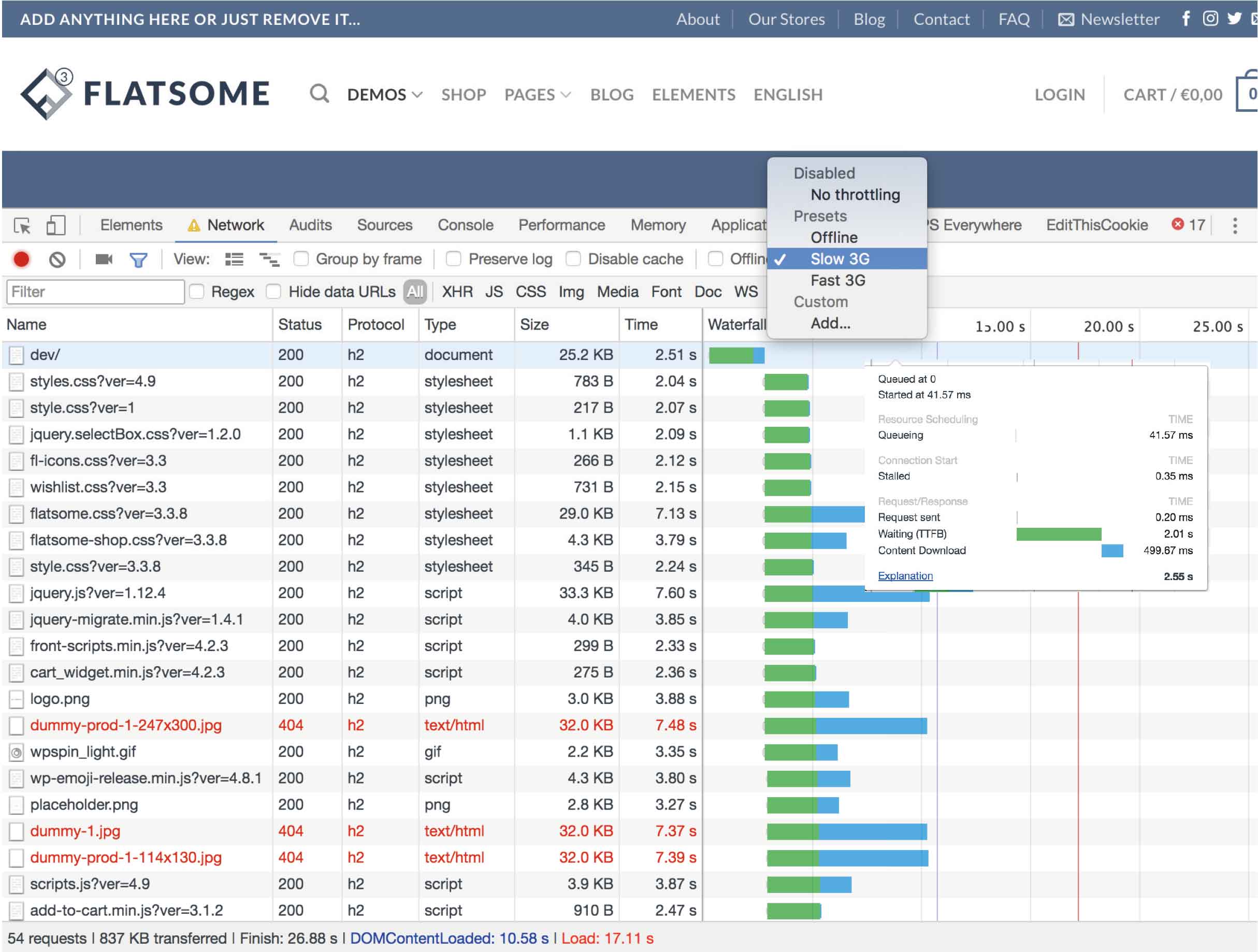
Kui avada Network sakk ning paluda brauseril leht uuesti laadida unustades kõik varem puhvrisse kogutu, hoides Reload-nupu vajutamise ajal all Shift-klahvi, siis näed seda protsessi täies võlus ja valus.
Kiire netiühenduse taga pole ilmselt vahet, kas alla on vaja laadida 1 või 10 mega. Selleks, et panna ennast “kliendi papudesse”, on Inspektoris võimalus lülitada sisse throttling ehk piirata testimiseks ühenduse kiirust. Näiteks Slow 3G annab tulemuseks esimese pildi üheksandal sekundil.
Juuresoleva pildi tarbeks tekitasin olukorra, kus paar tootefotot on puudu ehk annavad Error 404 viga. Pildi serveerinuks meile veebiserver suurema jõupingutuseta, puuduva faili puhul käivitub aga kogu poe-rakendus, võetakse ühendust andmebaasiga … ja siis väljastatakse kenasti kujundatud ja menüüdega leht mis sisaldab ainult veateadet.
Brauserit ühe pildi puudumine ei sega. Küll aga on protsessorit ja andmebaasi koormava päringuga tekitatud olukord, kus ühe kasutaja teenindamiseks kulutatakse kahe jagu ressursse. Kuniks veebis on 1-2 külastajat, pole sellest ilmselt suurt lugu. Kui aga puuduvaid pilte on rohkem kui üks ning 10st külastajast saab seeläbi näiteks 40, siis on täiesti võimalik, et veebilehe genereerimine hakkab ca 1 sekundi asemel võtma 2 või 5. Ja sinna otsa tuleb siis kogu see muu aja-kaskaadis nähtav liiklus. Brrr…
Aga serveris?
Need kõik olid probleemid kliendi vaatest. Miks aga selle selle lehekülje genereerimine aega võtab ja koormuse tekkimisel veel aeglasemaks läheb? Lehe kuvamiseks on vaja teha hulk andmebaasipäringuid: veebipoe seaded, tootekategooriad menüü jaoks, sisutekstid, nuppude tõlked, reklaampinnad, kolme sorti esile tõstetud tooted, filtritega navigatsioon (“punased, naiste, põlvikud, mummudega, maavillased, tootja: Suva”) koos valikule vastava toodete arvuga… jne
Magentos on kõige selle info hoidmiseks umbes 200 tabelit ning päringuid kiirendavate indeksite loomine võtab niikaua aega, et seda iga toote muutmise järel teha pole mõtet, vaid indekseerimiseks on kasutusel perioodiliselt serveris käivitatavad nn cron-tööd. Kui soovid indeksit ette kujutada, siis mõtle raamatukogu tähestikulise kataloogi peale… ja siis mõtle, võrdluseks, kuidas oleks lihtsalt suvalisest hunnikust raamatut otsida. Samuti on seal üsna hästi läbi mõeldud vahepuhvrid ja palju muid nippe. Aga see kõik peab olema asjatundlikult seadistatud ning tulemus reaalse toodete ja kategooriate hulgaga koormuse all läbi testitud.
WordPress + WooCommerce puhul on olukord nadim, sest enamus tooteinfost elab ühe “postituste metainfo” tabeli tekstiväljades ja ei ole indekseeritud. Kategooriate ja siltide abil navigeerimine toimib rahuldavalt, kõik keerulisemad liigutused lähevad aga väääääga aeglaseks niipea, kui toodete arv läheb … ütleme, et üle mõnesaja.
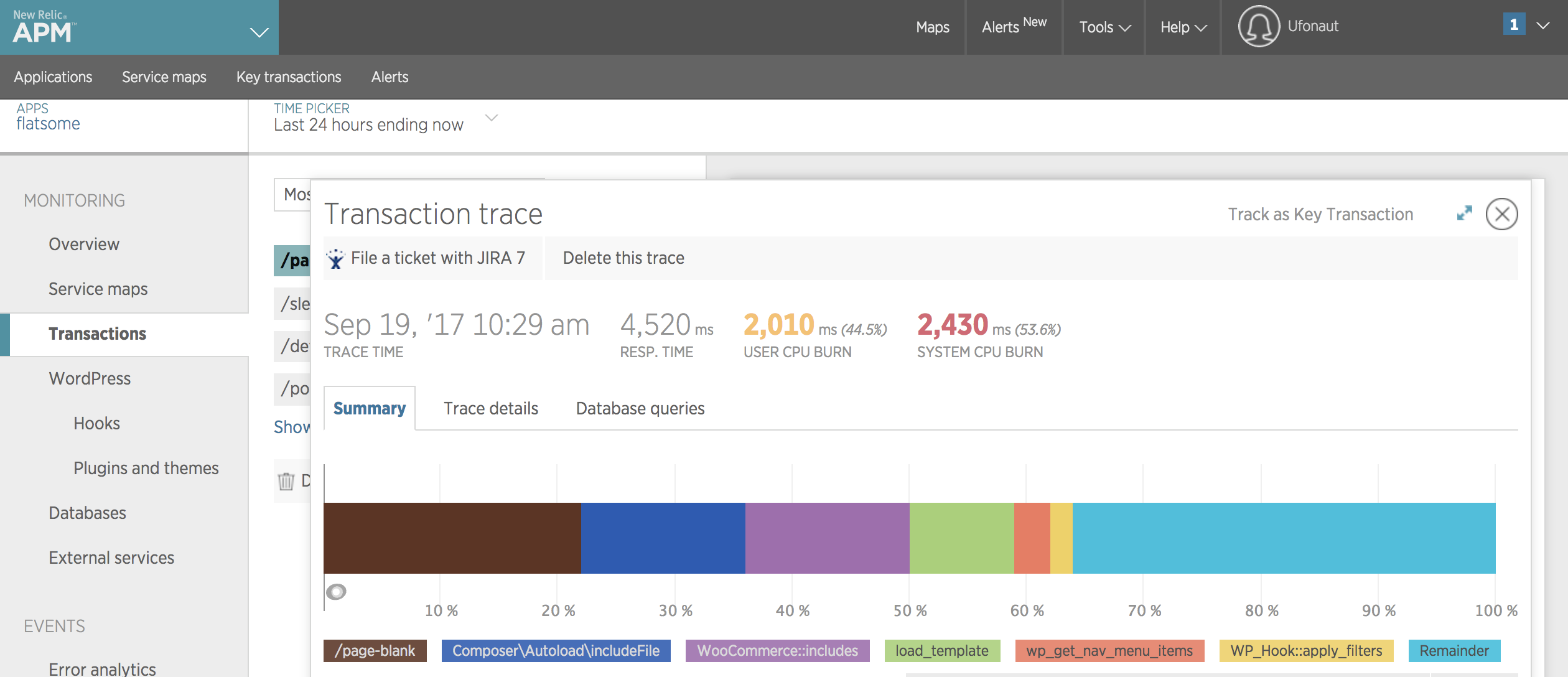
Vahel on aga väga aeglane ka Magento – või lihtne WordPress. Siis on probleem enamasti kujundusteema või lisapluginate koodis ning ainus lahendus on lasta arendajal veebile “andurid” külge panna ja välja uurida, kust kohast täpselt king pigistab.
Zones on Virtuaalserverile lihtne lisada kahe erineva otstarbega analüüsi-tööriista litsentse. Ülimalt lihtsustatuna teevad need järgmist:
New Relic (75-150$/kuu) – jälgib veebilehe reaalset koormust, toob esile aeglased päringud ja aitab neist leida probleemse funktsiooni või andmebaasipäringu rakenduse koodis. Kasutame ise Zone teenuse monitooringuks ja oleme väga rahul. Kiire kogemuse saab 14p prooviversiooniga, aga mõistlik oleks vähemalt uue poe puhul esimeseks aastaks peale panna.

BlackFire (20-83$/kuu) – võimaldab profileerida üksikpäringuid, leida ressursimahukaid funktsioone ja andmebaasipäringuid. Sobib arendaja tööriistaks mitte reaalajas jälgimiseks. Oleme katsetamas võimalust pakkuda selle abil klientidele kiiret hinnangut veebirakenduse kitsaskohtade osas. BlackFire kasutamisest on pikemalt ja sisulisemalt juttu blogipostis Miks mu veeb aeglane on? Vaata BlackFire abil järgi!

Serveri jõudlus
Oled käinud läbi kõik eelnevad soovitused – esilehe laadimiseks on vaja alla 50 faili, selle suurus on alla 500kB, “leht ise” saabub brauserisse alla 0,5 sekundi ning joonistatakse valmis hetkega – ning siis teatad Facebook’is välk-kampaaniast.. ja leht muutub hetkega tigu-aeglaseks (esilehe laadimine 10+ sekundit) ning osa kasutajaid saab veateate Error 500. Mis toimub?!?!?
Ülimalt lihtsustatult öeldus suudab protsessor ajaühikus täita kindla hulga käske – ja kuigi mitme tuumaga protsessor toimib nagu mitu protsessorit paralleelis, tekib varem või hiljem ikkagi olukord, kus osad päringud jäävad lihtsalt eelmise lõppemist ootama.
Kuna ükski ressurss ei ole kummist on serveris seatud rida piiranguid – ning jagatud ehk tavapärases veebimajutuseks kasutatavas virtuaalserveris peavad need tagama ka selle, et ühe kliendi koormus teiste veebide tööd ei segaks. Kui samaaegsete päringute arv jõuab seatud piirini, siis ei jää serveril muud üle kui anda veateade – sorry, aga hetkel rohkem ei mahu!
Zone Virtuaalserverites on see piir paketist sõltuvalt 50-200 “paralleeltööühikut” ehk korraga teenindatavat ühendust veebiserveriga (Nutika Pilveserveri ja Nutika Privaatserveri puhul seab piiri pigem protsessori tuumade arv). Kui kliendile veebilehe serveerimine – koos kõigi piltide ja lisadega – võtaks täpselt ühe sekundi, siis võiksime rääkida ka sarnasest numbrist sama-aegsetest kasutajatest.
Nagu me varasematel lehtedel nägime, siis võtab see aga pigem 5 sekundit ning sõltub lisaks Sinu kontrolli all olevatele teguritele ka näiteks klientide internetiühenduse kiirusest. Kuniks esimesed saabujad avalehel olevat 7MB videotausta alla laevad ootavad teised järjekorras või saavad veateate.


Tuleb välja, et veebipoe koormustaluvust võivad disaini osas tehtud otsused mõjutada isegi rohkem, kui arendaja poolt optimeeritud kood! Mida lihtsam kujundus, seda kergem on tagada suurele hulgale klientidele eeskujulik kasutuskogemus – ja pood reaalselt müüma panna.
Või mis see eesmärk meil oligi?
Koormustestimine
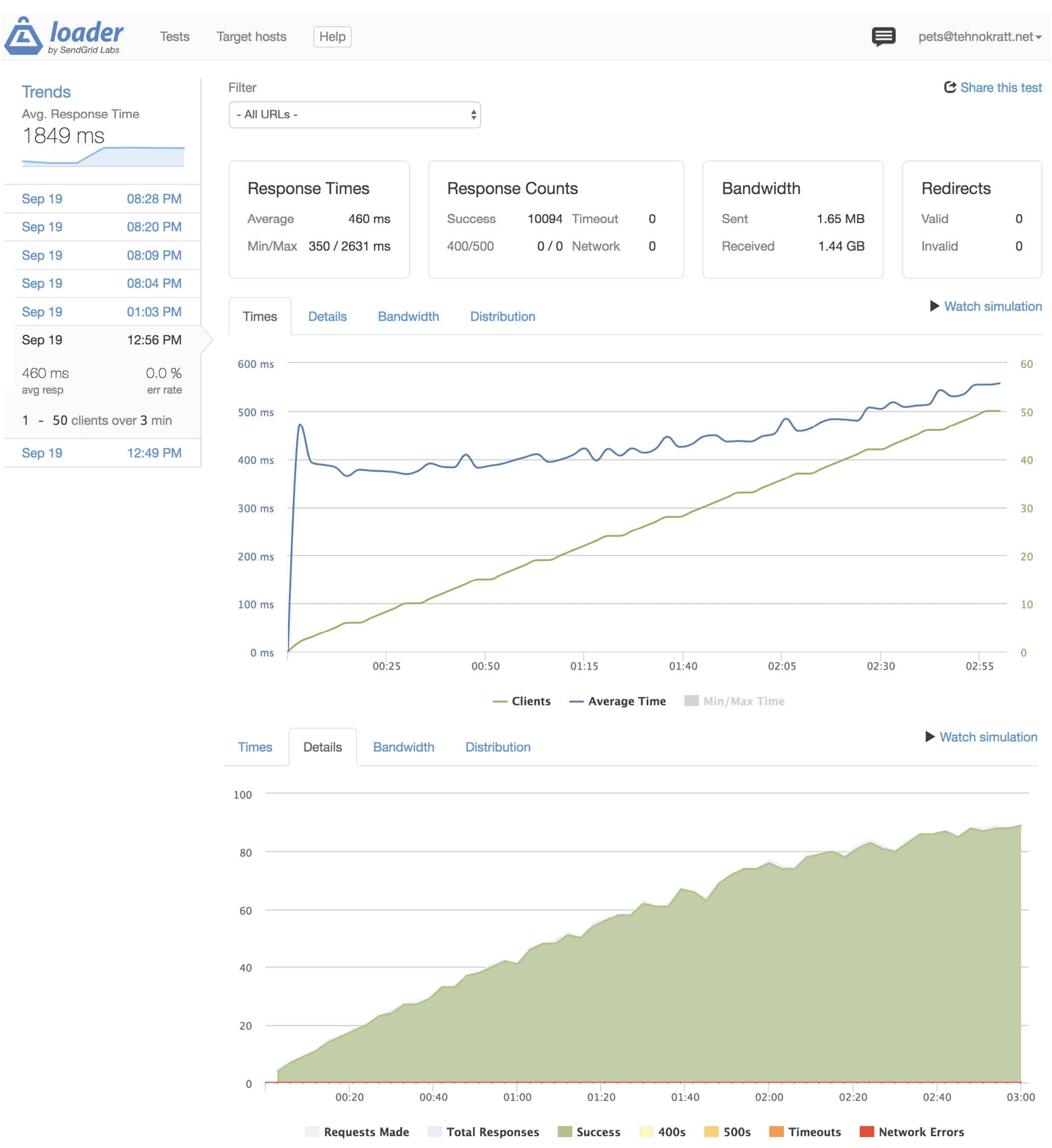
Suure hulga paralleelsete päringute tekitamiseks on vaja “robotit” ning kõige lihtsam on alustada mõne selleks mõeldud teenusega. Lihtsamad, nagu näiteks loader.io, saadavad korraga teele tellitud koguse päringuid ühe või mitme lehekülje vastu, simuleerides nii kasutaja liikumist veebis – ja joonistavad tulemuse kohta graafiku, millest näeb kasutajate paralleelselt teenindatavate päringute arvu.
Nende tasuta prooviversioon võimaldab katsetada üheminutist koormust ja kuni 50 sama-aegset päringut. Minu esimene test ongi saata ilma cache’ta esilehe pihta minuti jooksul ühest 50ni kasvav koormus ning vaadata, kui palju päringuid sekundis teenindada jõutakse. Kui tulemus ei rahulda, siis tuleb võtta suuremate limiitidega virtuaalserver või kolida privaatserverisse.
Mõlemal puhul tuleks aga lisaks üle vaadata kõigi rakenduse komponentide toimimine ning serveri seaded: näiteks üleminek PHP värskeimale versioonile võib anda kiirust juurde üle 2 korra, samuti annab sageli võitu, kui loobud esilehel olevatest erinevatest automaatselt genereeritavatest „soodukad-enimostetud-uued” pakkumistest või filtrite juures leitud toodete arvu kuvamisest. Need kõik on vajalikud komponendid, aga kui ilma nendeta on veeb oluliselt kiirem siis on see selge märk, et nende kasutamine maksab raha kas suurema serveri või arendaja poolt tehtava optimeerimise näol.

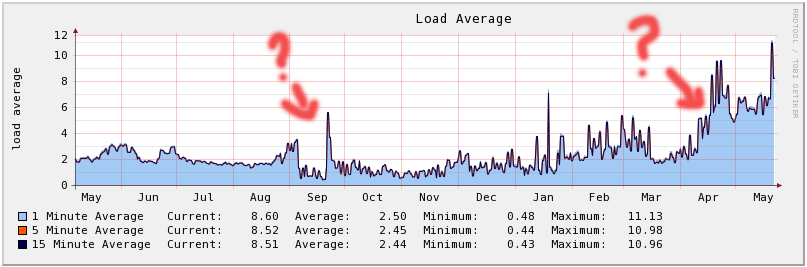
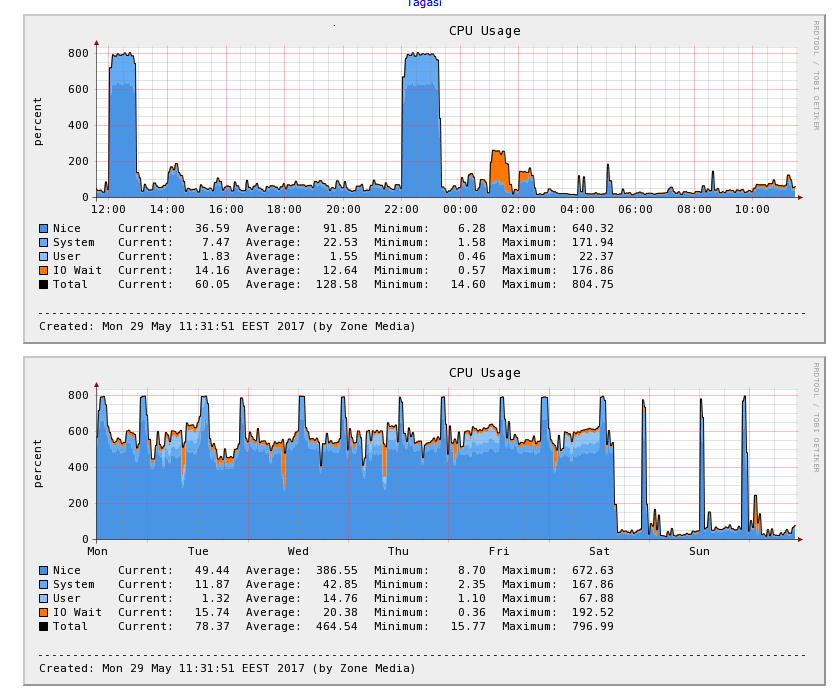
Alumine graafik: sekundis teenindatud päringute arv kasvab koos koormuse kasvuga, umbes 80 päringut sekundis tundub olema selle serveri ja tarkvara piir. Kui on vaja rohkem tuleb investeerida suuremasse serverisse või optimeerimisse.
NB: Jagatud ehk virtuaalserveri puhul tuleks selliste testidega olla eriti ettevaatlik ning arvestada ka naabritega!
Veebi pidev monitooring
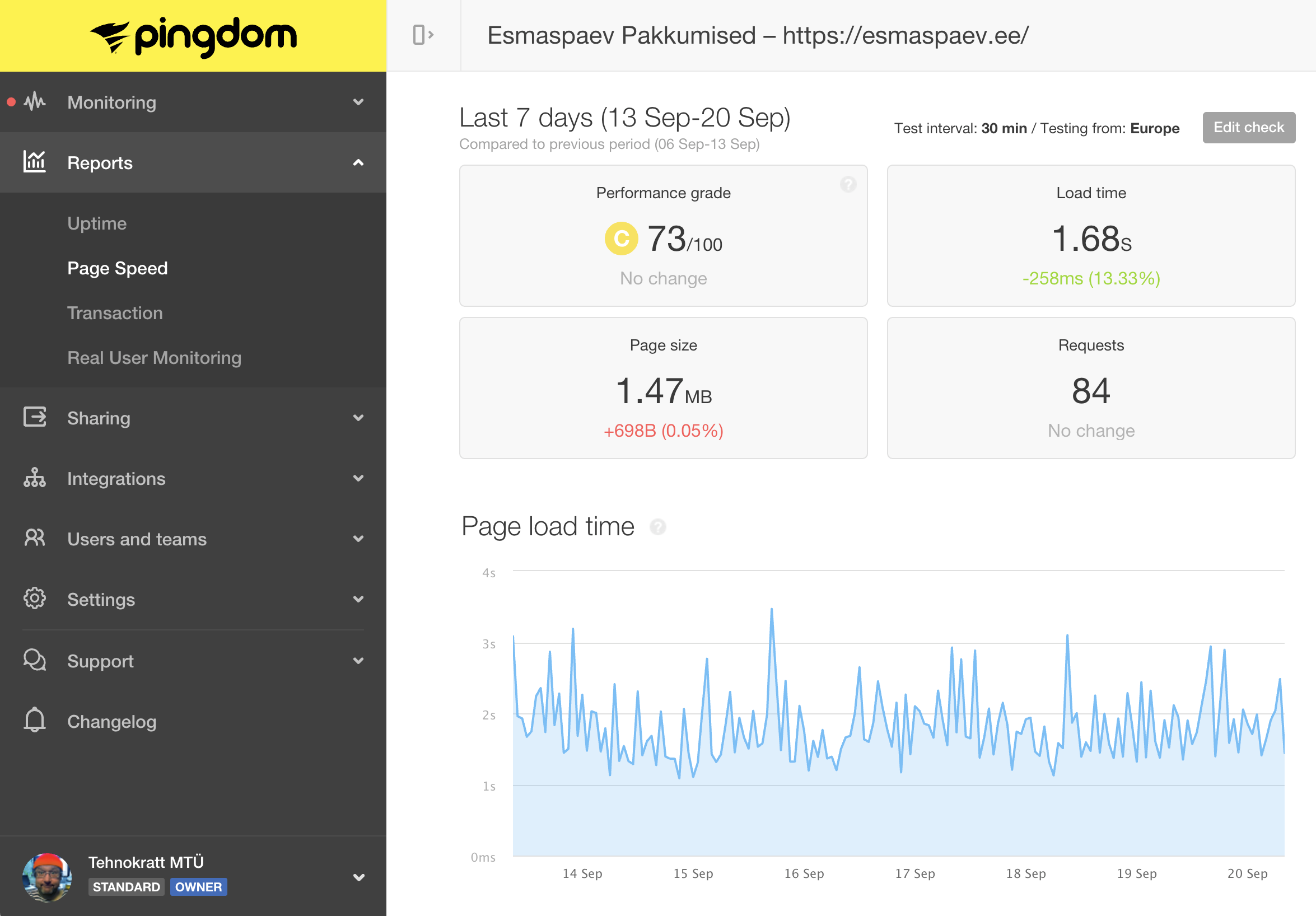
Siiamaani oleme tegelenud üksikute päringutega või vaadanud mõnda minutit veebipoe elutsüklist. Pood peab aga töötama 24/7 ning selle kiirust mõjutab suur hulk tegureid. Alloleval pildil on ühe saidi monitooringu-graafik Pingdom.com teenuses – selle odavaim pakett maksab 12$/kuus ja võiks olla kasutusel igas e-poes. Suurema poe puhul võib olla aga mõistlikum näiteks New Relic, mis annab lisaks detailset infot tarkvara toimimise kohta.

Tuvastatavate probleemide kohta mõned näited reaalsetest poodidest:
Väline teenus – pood laeb oma tootekataloogi välisest teenusest; seda tehakse öösel, aga kella 3 ja 6 vahel on sellega pidevalt koormatud 10% protsessori võimsusest. Päringute aeglustumine on minimaalne, aga graafikult siiski näha. Lahendus: koodi optimeerimine.
Hullunud Google – nädalate lõikes muutub sait üha aeglasemaks. Proovides probleemi mõista, avastame logidest, et enamus päringuid teeb otsimootori robot, mis lappab läbi toote-filtreid. Lahendus: Google Webmaster Tools või robots.txt abil keelame filtrite indekseerimise: koormus langeb ja kaob SEO jaoks ülioluline duplikaatsisu probleem.
Andmebaasi varukoopia – keegi on unustanud peale sätte, mis talletab andmebaasi kõigi külastajate (sh otsirobotid) poolt vaadatud tooted. Tulemus: baas on 8GB. Sellest tehakse igal öösel varukoopia, mis põhjustab täiendava koormuse serverile. Lahendus: puhastame andmebaasi liigsest tränist ja keelame tarbetu salvestamise.
SEO-skänn – veeb on öösel ja päeval tunnikese aeglasem. Logisid analüüsides avastame, et tegemist on AHREFS nimelise tööriistaga, mis kogu toote-kataloogi läbi lappab ning selle kõrval on väiksemaks probleemiks kolm (ilmselt) konkurenti, kes hinnavõrdlust teevad. Lahendus: kui võimalik, siis piirame robots.txt abil tarbetute bottide ligipääsu.
Boonus: kõik siinsed näited peale andmebaasi varukoopia on näha Serveri jõudluse peatüki graafikutel. Pidev koormus oli “hullunud google”, pidev kasv tõenäoliselt tingitud sellest, et otsimootor ennast sügavamasse auku kaevas filtreid mööda mütates. Järgi jäänud piigid on SEO-skänn või tootehindade võrdleja, ilmselt mõni konkurent. Ja kui täpselt vaadata… siis toimub öösel kella 1-2 vahel mingi andmebaasi koormav asi veel.
Mis ei tööta?
Nutikas lugeja on kindlasti taibanud, et kõige eelneva mõte on aidata e-poodnik lähemale arusaamisele: veebirakenduse kiirus ja töökindlus on investeering ning sellega tuleb arvestada nii uue poega alustades ja disainiotsuseid tehes kui ka igapäevaselt.
Kirjeldatud lahenduste hinnasilt algab ühest arendaja või veebihalduri töötunnist (odavaim pakkumine ca 50€+km/h) esmaste PageSpeed’i poolt esile toodud vigade kõrvaldamisel ja jõuab sisulisemate koodist kitsaskohade otsimisel kiirest 4-8 tunnini. Suuremad muudatused ja optimeerimine võivad vabalt võtta nädalaid. Ka lihtne küsimus Zone klienditoele: “Miks mu veeb aeglane on?”, tähendab tehnikutele minimaalselt ühte töötundi.
Selle kõige juures on loomulik, et tekib soov leida lihtsamaid ja kiiremaid lahendusi – seda nii tellija kui ka teostaja vaatevinklist. Äkki on olemas mõni plugin või laiendus, mis teeb poe kiiremaks?
Täpselt samuti, nagu ma igast mahahäkitud veebist leian hulga turvapluginaid – mis ilmselgelt ei ole oma tööga hakkama saanud, leian ma igast aeglasest poest ka hulga midagi “optimeerivaid” pluginaid. Kindlasti on igaühel neist oma roll, aga läbimõtlemata kasutus lisab sageli lihtsalt protsessorile tööd juurde ning tekitab täiendava komponendi, mis saab mingis ettearvamatus olukorras katki minna.
Üks selline näide on cache. Iseenesest väga hea abivahend, mis puhverdab päringute teenindamiseks vajalikku infot ja paremal juhul terveid veebilehti, aidates sellega tagada suurele hulgale sama-aegsetele külastajatele < 1 sekundilist esilehekuvamist. Lihtsalt super!
Aga kui selle taha on peidetud optimeerimata kood ja tõsiasi, et tootelehe genereerimine võtab 5 sekundit… Siis on see pood ikkagi käpuli niipea, kui seda külastab uudishimulik otsirobot, mis asub indekseerima kõiki lehti. Ka cache efektiivne töö vajab optimeerimist ja monitoorimist ning kuniks seda tehtud pole, kehtib Zone sysadminnide elutarkus: võttes cache-plugina maha, läheb veeb kiiremaks.
Millest pihta hakata ehk checklist
1. monitooring – lisa vähemalt odavaim Pingdom’i monitooring (soovitavalt koos RUM ehk real user monitooring koodiga veebilehel). See annab tagasisidet järgmiste sammude õnnestumisest. Investeering: ca 12$ kuus.
2. PageSpeed – lase veebiarendajal või -halduril tuvastada ja lahendada peamised esiletoodud probleemid ning põhjendada, miks osad GTmetrix.com põhjalikuma raporti leiud selles faasis reageerimist ei vaja. Investeering: mõned töötunnid.
3. Koormustest – proovi vähemalt loader.io tasuta testiga järgi, kuidas veeb koormuse all käitub. Lähtu tänasest reaalsest külastatavusest, aga plaani tulevikule mõeldes. Investeering: mõni töötund.
4. Esilehe genereerimine jõudeolekus alla 1 sekundi, selleks tehakse alla 50 päringu, lehe maht soovitavalt alla 1MB. Investeering: küsi arendajalt ennustatavat töömahtu.
5. Rakenduse monitooring – võta kasutusele New Relic või mõni teine rakenduse töö analüüsiks mõeldud lahendus. Pane paika soovitud kvaliteedikriteeriumid ja arenguplaan, seo jõudlusnäitajad müüginumbrite või kasutajate rahuloluga. Investeering: min 80$/kuus monitooring + tööaeg (seadistamine, jälgimine, järelduste tegemine, parandamine).
6. Vali oma raskusklassi sobilik serverilahendus. Investeering: jagatud Virtuaalserver 5-20€/kuu » hallatud Nutikas Pilveserver alates 100€/kuu » Nutikas Privaatserver alates 215/kuu » võimsamad serverid, mitmest serverist koosnevad klastrid, kõrgem töökindlus läbi erinevate andmekeskuste kasutamise…
7. Hea arendaja ei pruugi olla parim sysadminn – küsi meilt või mõnelt teiselt sellele spetsialiseerunud ettevõttelt “veebirakenduse täishaldust”. Võibolla ei peaks kõige selle monitoorimisega ise tegelema ning efektiivsem lahendus oleks, kui ops (operations) suhtleks dev’iga (developers) ning Sulle vaid executive level info ja investeeringuvajadused ette kannaksid?
Väike vihje: kui koodi optimeerimine välja arvata (ja koormustesti natuke teisiti korraldada), siis on enamus siin kirjeldatud kitsaskohtade tuvastamise meetoditest rakendatavad ka konkurendi veebi peal – ära unusta jälgida nende tegevust ja arengut! 😉
Populaarsed postitused

Nutikas Pilveserver: tark lahendus e-poe ja nõudlike veebiprojektide jaoks

Hallatud või halduseta platvorm: kumb vastab paremini sinu vajadustele?

Zone Veebiakadeemia - lihtsad tööriistad kodulehega alustamiseks

Kommentaarid
3 kommentaariNagu alati! Super kommentaarid ja kõik õigesti räägitud. Ainuke mida peab mainima veel, et need kes püüavad kõike võimalikult soodsalt saada, pärast maksavad veelgi rohkem. (Nt. Olen päris mitu korda kuulnud, et pimgdom 12 USD on kallis). Uskuge mind. Pood mis ei tööta ühel või teisel põhjusel toob teile veelgi rohkem probleeme, seega jälgimine on väga hea tööriist.
Tänud ilusa õpetuse eest!
Kas zone pakub veebipoodidele analüüsi teenust? Kui jah siis me sooviks tellida.
Ikka – kuna aeglane (ent külastatav) veeb on koormaks serverile ja tekitab kliendis tunde, et Zone server on aeglane… siis me heameelega uurime-puurime-soovitame. See kirjeldatud protsess on enamvähem see, mille ma olen ca 2,5 aastat Zones olles enda jaoks rutiiniks muutnud ja nüüd kolleegidele edasi õpetan (ning saan vastu diibimat teadmist serveri sise-elu osas). Kirjuta info@zone.ee ja maini blogiposti, klienditeendindus paneb töö järjekorda.
Lappida paraku kõiki ise ei jõua (sest sageli on probleemiks veebi ülesehitus), seega ettevõtmise “formaat” on enamasti selline, et kuulame mure ära, vaatame veidi logisid / seadistame monitooringu, uurime koodi toimet või andmebaasi sisu… ja sellest tekib nimekiri hüpoteese/soovitusi arendajale.
Kogemuste kohaselt on esmase tulemuseni jõudmise aeg 2-4-8 töötundi ning esimeste ringidega saab enamasti korda n-ö “low hanging fruit” probled. Ning lahenduseks on sageli ka soovitused stiilis loobuda mingitest tarbetutest funktsioonidest või mingi jupp koodi ümber kirjutada, vahetada visual composer välja paremini kooditud lahenduse vastu jne jne.
Kommentaarid suletud.