HTTPS ja HSTS ehk Strict-Transport-Security
Antud blogipostitus on 91 kuud vana ning ei pruugi olla enam ajakohane.
Blogipostituses Kuidas kontrollida, kas HTTPS peale suunamine on õigesti tehtud? jäi mainimata selline HTTPS jõustamise viis nagu HSTS – osaliselt taotluslikult, sest sellega eksperimenteerides ja hiljem HTTPS toimimise eest mitte hoolt kandes võib lisaks turvalisuse tõstmisele ka endale jalga tulistada. Kõigepealt ohtudest ja kasust, siis välja lülitamisest – ja kõige lõpuks ka eriti mõjusast sisselülitamisest 🙂
Mida HSTS teeb?
HSTS ehk HTTP Strict Transport Security puhul lisatakse HTTPS-päringu vastusele päis, mis paneb brauseri etteantud aja jooksul suunama kõik HTTP ühendused ümber HTTPS peale ning rangelt keelduma saidi külastamisest, kui sertifikaat on vigane (nt aegunud).
Näiteks selline:
Strict-Transport-Security: max-age=31536000
Kuna 31536000 sekundit on 365 päeva, siis peab kasutaja brauser täpselt niikaua meeles, et mistahes bookmark või sellele veebile viitav link peab omaniku soovi kohaselt kindlasti korrektset HTTPS’i kasutama – ning kui vaja, teeb automaatselt 307 Internal Redirect’i. Ehk isegi kui lehel on js/css/pildid/vormid mingil põhjusel http:// URLiga, siis brauser pöördub nende poole garanteeritult HTTPSiga. Tulemuseks muuhulgas see, et HTTP peale ei leki päringud ega nendega (potentsiaalselt) kaasas käivad küpsised.
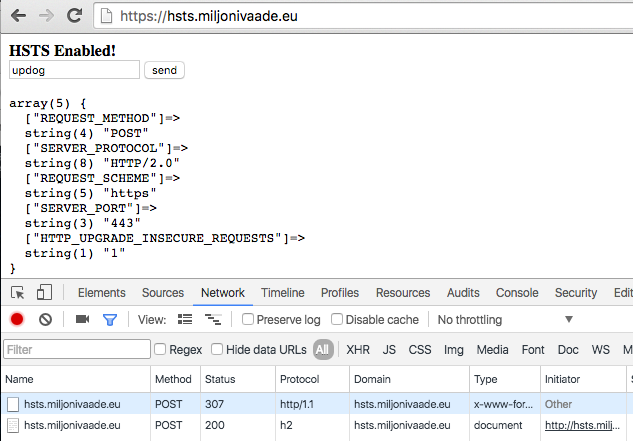
Brauseris toimuva 307-suunamise teeb eriti kasulikuks see, et ta mõjub ka POST-päringutele ehk kõigile “vormi-submittidele”. Tavaline .htaccess abil tehtud suunamine (vt Kuidas kontrollida, kas HTTPS peale suunamine on õigesti tehtud?) muudab need GET-päringuteks ehk teeb katki, HSTS kasutamisel toimib kõik nagu muiste:

Loomulikult tuleks sellised vormid korda teha, mitte “väikse häkiga” tööle panna (ja HSTSist pole abi, kui http:// POST-päringut proovib teha Ajax), aga vanema/suurema veebi HTTPS peale kolimise teeb see omajagu turvalisemaks.
HSTS ei kaota ka vajadust seadistada veeb kasutajaid HTTP pealt HTTPS peale suunama, sest muuhulgas on selle tugi IE puhul alles versioonist 11 (vt CanIUse) ja turvakaalutlustel usaldavad brauserid seda päist ainult juhul, kui see tuleb HTTPS pealt.
Kuidas HSTS välja lülitada?
Igaks juhuks mainin enne sisselülitamise-näiteid ära, et välja lülitamiseks ei piisa päise eemaldamisest, vaid tuleb muuta selle max-age nulliks – ja see hakkab kasutajatele mõjuma alles siis, kui nad järgmist korda veebi külastama satuvad:
Strict-Transport-Security: max-age=0
Kui testimise ajal on vaja brauserile öelda, et ta HSTS’i unustaks, siis leiab brauserikohased juhised … loomulikult googeldades 🙂
Hea mõte on ka alustada lühema, nt 600 või 3600 sekundilise perioodiga – siis saab veenduda kõige toimimises ja vajadusel probleemide lahendamiseni HTTP peale naasta.
Kuidas HSTS sisse lülitada?
Lihtsaim viis on seda teha .htaccess faili abil, sobilik rida mis lisab päise ainult HTTPS päringute puhul võiks olla selline:
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Kui on soov HSTSi testida ilma kõiki kasutajaid mõjutamata, võib päise seada ka PHPs – näiteks selline hsts-on-off.php:
<?php $max_age = ! isset( $_GET['off'] ) ? 600 : 0; header( "Strict-Transport-Security: max-age=$max_age" ); echo "HSTS max-age set to $max_age";
Muud seaded?
“Aga see pole veel kõik” – lisaks on võimalik sätestada, et reegel rakendub ka kõigile alamdomeenidele (oled kindel, et kõik dev./uus./staging. saidid on HTTPS peal, nüüd ja tulevikus?):
Strict-Transport-Security: max-age=31536000; includeSubDomains
Samuti saab lubada oma domeeni eelistuse kirja panemise Chrome ja teiste brauserite koodis:
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload
Täpsemalt tuleb päise lisamise järel lugeda läbi tingimused ning täita ankeet ning jääda ootama, millal domeen nimekirja jõuab (ja seejärel järgmise brauseriversiooniga levima hakkab). Selle meetodiga jalga tulistamine saab olema eriti tõhus.
Otsides preload-nimekirjast .ee seotud domeene hakkavad silma vaid google.ee, hilti.ee, elisa.ee ja mõned ilmselt valdkondlike entusiastidega seotud nagu näiteks heh.ee – ilmselgelt ei pea olema rahvusvaheline konglomeraat, et ennast Chrome lähtekoodis jäädvustada 🙂
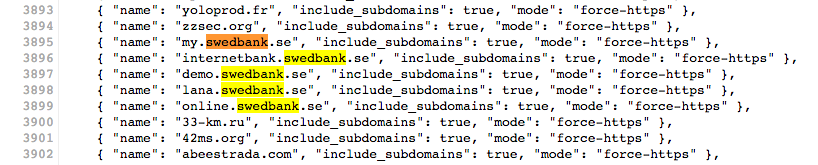
Mõnevõrra üllatavalt ei leia sellest nimistust nt panku või riiklikke institutsioone, huvitav kas tegu on kaalutlusega (jätmaks võimaluse operatiivsemalt muuta või kasutada turvamata ühendusi, nagu nt seb.ee avaveeb) või ei tundu oluline? Küll aga on seal huvitaval moel hulk swedbank.se alamdomeene:

ps. tänu Simo Karpinile, kes HSTS teema meie FB-postituse juures tõstatas!
Populaarsed postitused

Nutikas Pilveserver: tark lahendus e-poe ja nõudlike veebiprojektide jaoks

Hallatud või halduseta platvorm: kumb vastab paremini sinu vajadustele?

Zone Veebiakadeemia - lihtsad tööriistad kodulehega alustamiseks
