Chrome 56, “Not Secure” HTTP ja kuidas kolida HTTPS peale
Ääremärkus: See blogipostitus ja allviidatud WordPressi, Magento ja PrestaShopi kohta käivad juhised on osa “Paneks poe käima?” õpetuste sarjast millega saad liituda zone.ee esilehel või eraldi vormi kaudu.
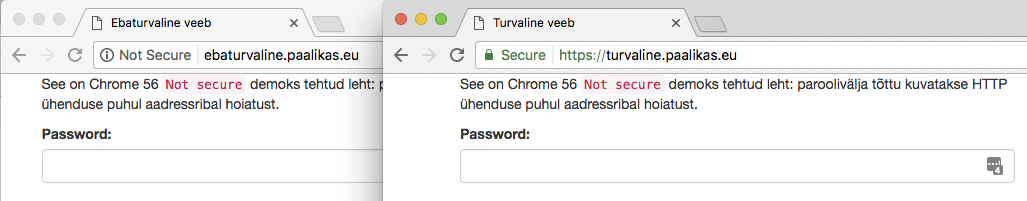
Välja hakkab see “Not Secure” nägema nii, näidiseks on külastatud lehti HTTP://ebaturvaline.paalikas.eu ja HTTPS://turvaline.paalikas.eu mille sisuks on üks parooli-väli:

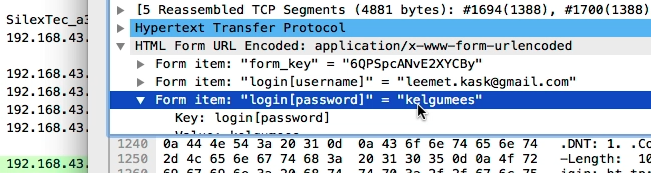
Kui arvad, et sinu veebi see ei puuduta, sest mingit kasutajate sisselogimist või ostmist ei toimu… siis tuleta korraks meelde, kuidas sa ise veebi haldamas käid. Logid ilmselt kuhugi sisse? Vahel ka mõnes kohviku-wifis olles? Tore! See “Not Secure” tähendab seda, et ka kõik sinu enda adminni-paroolid on huvilistele näha kohe, kui mõni võrguliiklust salvestav programm käima tõmmata:

Kuidas HTTPS veebiühendust kaitseb?
Kahel moel:
- veebibrauseri ja serveri vaheline side krüpteeritakse (šifreeritakse)
- enne iga ühenduse loomist kontrollib brauser, et ta suhtleks ikka õige serveriga – sest kui liiklust saab “pealt kuulata”, siis saab ilmselt ka “vahele rääkida”
Kui esimene punkt on puht-tehniline, siis teise jaoks on kasutusel brauseri poolt usaldatud osapoole kinnitus ehk sertifikaat. Pikka aega tegi HTTPSi kasutuselevõtu keeruliseks vajadus sertifikaat osta, paigaldada ja hiljem iga aasta pikendada. Eelmisel aastal käivitus aga Google jt initsiatiivil loodud Let’s Encrypt, mis pakub tasuta ning automaatselt väljastatavaid (ja pikendatavaid) sertifikaate. Tänu sellele peaks nüüd HTTPSi käima saama igaüks.
Kas Let’s Encrypt on sama hea kui tasulised sertifikaadid? Kui eesmärk on viia server HTTPS peale, siis vähemalt sama hea – Let’s Encrypt’i kasutab muuhulgas Majandus- ja Kommunikatsiooniministeeriumi veebileht (vt Let’s Encrypt nüüd “government grade” ka Eestis). Tasulist sertifikaati tasub kaaluda juhul, kui on huvi EV ehk extended validation sertifikaadi vastu – selline on kasutusel näiteks meil endal, kuvades “Secure” asemel väljastaja poolt kontrollitud ärinime.
Mida on HTTPS käimapanekuks vaja?
- Let’s Encrypt sertifikaadi tellimine ja serveri seadistamine – üks klikk virtuaalserveri halduses
- Lehe URLi muutmine veebitarkvaras – seda saab teha vastava tarkvara haldusliidesest
- (vajadusel) Sisusse lisatud piltide jms URLide muutmine – saab teha pluginaga (WP puhul) või käsitsi
- (vajadusel) Kujundusteemas kasutatud http:// URLide parandamine – võib vajada veebimeistri tuge
- Kogu liikluse suunamine HTTPS peale – teine klikk virtuaalserveri halduses
Esimene ja viimane punkt on samad sõltumata tarkvarast, ülejäänute jaoks tegin aga lühikesed õppevideod koos kirjapandud põhipunktidega.
Proovisin need teha võimalikult lihtsad – aga kui need sinu jaoks liiga tehniliseks jäävad, siis edasta koos sooviga HTTPS kiiremas korras kasutusele võtta oma veebimeistrile, sest Chrome 56 tuleb niikuinii 😉
Juhendid
Igas juhendis on video ja lisaks ka tegevused punkt-haaval kirja pandud:
Paar märkust:
WordPressi juhend on natuke pikem, sest käsitleb ka olukorda, kui teemafailides on HTTP-viiteid piltidele – põhimõtteliselt kehtivad samad soovitused/lahendused ka teiste rakenduste jaoks.
Magento juhend on tehtud 1.9.x näitel, aga kui välja arvata seadistuse muutunud asukoht menüüs, siis peaks sobima ka 2.x jaoks.
PrestaShopi puhul juhiks tähelepanu, et Zone+ abil paigaldades tuleb see kõigepealt paigaldada HTTP peale ja siis üle viia (seotud sellega, et PrestaShopi hoiab eraldi infot URLi ja http/https kasutuse kohta).
Ja nagu ülal juba mainitud – kui on huvi rohkem tarkust saada, siis või lisa Paneks poe käima? listi mis jagab seda jupp-haaval, et oleks aega seedida ja korraga liiga targaks ei saaks 😉
Populaarsed postitused

Nutikas Pilveserver: tark lahendus e-poe ja nõudlike veebiprojektide jaoks

Hallatud või halduseta platvorm: kumb vastab paremini sinu vajadustele?

Zone Veebiakadeemia - lihtsad tööriistad kodulehega alustamiseks
